from Any Website in Seconds.
Stop wasting hours Inspecting Elements. GetHTMLCSS instantly extracts clean CSS from any website with just one click. Perfect for developers who want to learn, debug, and build faster.
Trusted by 1,000+

features
Works everywhere. On every website.
Extract Components from Any Website
Effortlessly capture HTML and CSS components from any website you visit. Simply point, click, and extract the exact elements you need - whether it's a beautiful navigation bar, an elegant card design, or a stunning hero section.
Get Clean, Custom CSS Only
Receive only the essential CSS code that was actually written by developers, not the bloated computed styles from the browser. This means cleaner, more maintainable code that's easier to understand and customize for your projects.
Preserve Interactive Behaviors
Keep all the interactive magic intact! Media queries for responsive design and hover effects work exactly as they do on the original website, so your extracted components maintain their full functionality and user experience.
Capture Entire Pages or Specific Sections
Choose your scope - extract a complete webpage layout or focus on just the components you need. Perfect for grabbing specific UI patterns, entire page templates, or individual elements that catch your eye.

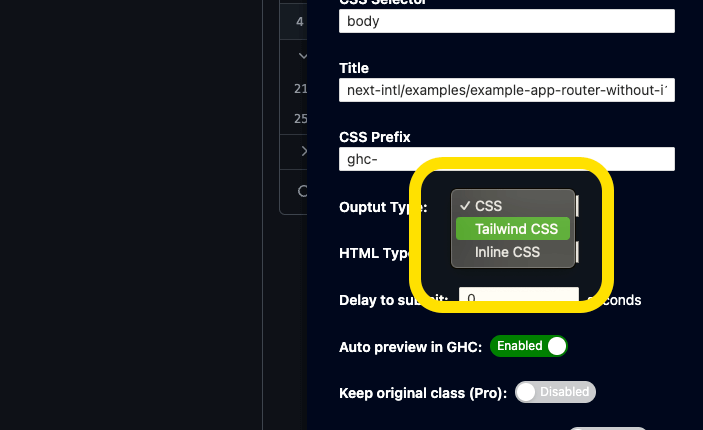
Flexible CSS Output Formats
Get your CSS exactly how you prefer to work. Choose between traditional CSS classes, modern Tailwind utility classes, or inline styles - whatever fits your development workflow and project requirements.

Instant Preview and Export
Test your extracted components immediately in our built-in playground or export them directly to CodePen for further experimentation. See how your components look and behave before integrating them into your projects.

Testimonials
hear from our community
The browser extension is a game-changer! I can extract clean CSS from any website without all the computed styles mess. Saved me hours of manual work on my recent project.
Love how it preserves media queries and hover effects perfectly. The component library with 3000+ pure CSS components is incredible - it's like having a design system at your fingertips.
The playground feature supporting React, Vue, and Angular out of the box is fantastic. I can prototype ideas quickly and share them with my team instantly.

Finally, a tool that extracts only user-defined CSS! No more sifting through hundreds of computed styles. The Tailwind CSS mode support is exactly what I needed.

The ability to collect either the whole page or just specific parts is brilliant. I use it for competitor analysis and inspiration gathering - it's become essential to my workflow.

Sharing components with my team has never been easier. The private code sharing feature is perfect for our client projects. Great tool for collaboration!

The RunJS Editor is phenomenal - I can create custom components and test them immediately. The asset hosting feature makes everything seamless. Highly recommend!

As a freelancer, this tool has boosted my productivity tremendously. The free extension combined with the component library gives me everything I need for rapid prototyping.

FAQ
The answers you care about
DevTools show computed styles that are bloated with auto-generated CSS and convert units like %, em, rem to pixels (breaking mobile responsiveness). GetHTMLCSS extracts only the clean, user-defined CSS exactly as developers wrote it, preserving original units and responsive design.
Yes! It copies all CSS pseudo-classes like :hover, :before, :after, :focus, and all media queries in a single click. This preserves the element's interactivity and responsiveness across different devices.
Absolutely! With one click, you can convert thousands of elements from regular CSS to Tailwind CSS, saving months of work when modernizing your codebase. This feature is available in the Professional plan.
Yes! The Professional plan is a one-time purchase for lifetime access. Buy once, use forever. Each license works on one browser simultaneously, but you can manage activations anytime.
Yes! GetHTMLCSS works on any website regardless of frameworks, themes, or technologies used - WordPress, React, Vue, Shopify, or custom builds. If it loads in your browser, we can extract its CSS.
Extract website HTML&CSS in seconds. Effortlessly.
Improve your workflow with effortless insights for designers and developers.
No more digging in a code.